harjutus 1 REST API demo käima saamine Martin N / Maksim D
Teooria
REST API – REST on mittekohustuslikke soovitusi (best practices), kuidas hästikäituvad rakendused võiksid andmeid üle veebi (see tähendab kasutades HTTP protokolli) vahetada ja igal veebiteenuse ehitajal on RESTist oma spetsiifiline nägemus
REST-i (Representational State Transfer) on tavaliselt nimetatud pigem veebiteenuste arhitektuuristiiliks kui protokolliks või standardiks. See tuleneb sellest, et REST ei määratle sõnumi sisu, vaid ainult teatud tingimusi, millele eeskujulik veebiteenus, mida on lihtne ja mugav kasutada, peaks vastama. Ka REST võimaldab suhtlust kahe tarkvaraprogrammi vahel: üks programm saab teiselt programmilt ressursse taotleda ja nendega manipuleerida. REST on üles ehitatud HTTP-protokollile, kasutades URL-ile sarnaseid viiteid ressurssidele, mida nimetatakse URI-deks (Uniform Resource Identifier) ja HTTP verbe nagu GET, POST, PUT ja DELETE, mis näitavad, millist tegevust klient ressursiga soovib teha. REST kasutab andmete edastamiseks kodeerimisformaate nagu XML, HTML või JSON. Kõige eelistatum on JSON, kuna see on kõige ühilduvam ja lihtsamini kasutatav.
REST on väga arendajasõbralik, sest selle kasutamine on palju lihtsam kui SOAP. Lisaks on REST vähem sõnarikkam ja kahe lõpp-punkti vahelisel suhtlemisel saadetakse vähem andmemahtu. REST lahendas SOAPi keerukuse probleemid ja nüüd on praktiliselt kõik avalikud API-d REST API-d.
Enamik API-sid maailmas on RESTful, mis tähendab, et nad järgivad suures osas teatud reeglite või õieti piirangute kogumit, mida tuntakse kui Representational State Transfer ehk REST, mis on alates 2000. aastate algusest olnud de facto standard API-de arendamisel. De facto sellepärast, et ametlikult ei ole REST standard, vaid Roy Fieldingu poolt doktorikraadi väitekirjas kirja pandud parimate praktikate kirjeldus, millele on aegade jooksul lisandunud ka teisi häid tavasid.
Miinused:
- REST API server vajab otseühendust kliendiga
- REST vajab HTTP-d, sest kasutab HTTP verbe käskudena ja URL-e andmekollektsioonidele viitamiseks
- RESTi puhul peab disainiotsuseid ise tegema ja guugeldama neid, süvenedes arendajate pikkadesse filosoofilistesse väitlustesse, kas nii või naa oleks parem
Plussid:
- paindlik ja lihtne kasutada (kui mõni RESTi tingimustest ei meeldi, ei pea seda kasutama, kuigi siis öeldakse, et sinu REST teenus ei ole RESTful)
- veebiteenusega suhtlemiseks ei ole vaja lisatarkvara, sest HTTP päringute tegemise võimalus ja JSON tugi on pea kõigis keeltes sees olemas.
- Põhimõtteliselt töötab REST API server nagu tavaline veebiserver, väljastades HTML asemel JSONit
- parem jõudlus / optimaalne võrguliikluse kasutus (RESTiga kasutatakse peamiselt JSON formaati, mis on palju kompaktsem ja lihtsam lugeda ka. Lisaks on RESTi puhul käsk HTTP meetod ja parameetrid URL-is)
- REST on disainifilosoofiliselt lähemal teistele veebitehnoloogiatele (kasutab HTTP enda meetodeid käskudena ja HTTP URL-i URI-na)
- REST on kergesti mõistetav ja rakendatav
- REST-i puhul edastatakse aga käsk kasutades HTTP meetodit, mis vastab kõige rohkem päringu olemusele:
GET: Kollektsiooni elementide loendi või ühe elemendi andmete hankimine.
PUT: Elemendi andmete uuendamine (välja vahetamine uue komplekti andmetega).
POST: Andmete saatmine töötluseks. Nt kollektsiooni uue elemendi loomiseks või olemasoleva muutmiseks.
PATCH: Olemasoleva elemendi üksikute andmete muutmiseks.
DELETE: Andmete eemaldamine kollektsioonist.
xh on sõbralik ja kiire tööriist HTTP-päringute saatmiseks. See implementeerib võimalikult palju HTTPie suurepärase disaini, keskendudes paremale jõudlusele.
Praaktika
1. Paigalda Node.js
2. Loo töölauale kaust rest–api
3. Käivita koodiredaktor (nt VS Code, WebStorm vms) ja ava see kaust projektina
4. Loo kausta fail index.js järgneva sisuga:
const express = require('express'); // Laadib sisse Express.js raamistiku, mis on populaarne Node.js põhine raamistik API-de tegemiseks.
const cors = require('cors'); // Laadib sisse cors paketi, mis võimaldab saata nn CORS päised päringu vastustega kaasa, mis lubavad API-t kasutada brauserist, juhul kui API server ja brauseris töötav kliendirakendus ei ole serveeritud ühest ja samast asukohast.
const app = express(); // Initsialiseerib Express raamistiku (tekib app objekt)
app.use(cors()); // Ütleb Expressile, et iga sissetuleva HTTP päringu puhul töödeldaks seda cors() funktsiooniga, mis lisab vastusesse CORS päised.
app.use(express.json()) // Ütleb Expressile, et iga sissetuleva HTTP päringu puhul töödeldaks seda express.json(( funktsiooniga, mis analüüsib päringu keha ja kui seal on JSON, siis loeb JSONist parameetrid req.body objekti)
const widgets = [
{ id: 1, name: "Cizzbor", price: 29.99 },
{ id: 2, name: "Woowo", price: 26.99 },
{ id: 3, name: "Crazlinger", price: 59.99 },
] // Defineerivad widgets nimelise massiivi, millel on 3 liiget, mis on objektid, millel on 3 atribuuti: id, name ja price. Widget on kohatäite nimetus geneerilisele tootele. Näiteks kui meil oleks filmide andmebaas, siis oleks widget asemel vaja kasutada sõna movie.
app.get('/widgets', (req, res) => {
res.send(widgets)
}) // Defineerivad lõpp-punkti GET /widgets päringule, mis saadab vastusena terve widgets massiivi.
app.get('/widgets/:id', (req, res) => {
if (typeof widgets[req.params.id - 1] === 'undefined') {
return res.status(404).send({ error: "Widget not found" })
}
res.send(widgets[req.params.id - 1])
}) // Defineerivad lõpp-punkti GET /widgets/id päringule, mis saadab vastusena selle id-ga vastaneva vidina widgets massiivist. Kui päringul on selline id, mida widgets massiivis ei ole defineeritud, saadetakse tagasi veateade “Widget not found”.
app.post('/widgets', (req, res) => {
if (!req.body.name || !req.body.price) {
return res.status(400).send({ error: 'One or all params are missing' })
}
let newWidget = {
id: widgets.length + 1,
price: req.body.price,
name: req.body.name
}
widgets.push(newWidget)
res.status(201).location('localhost:8080/widgets/' + (widgets.length - 1)).send(
newWidget
)
}) // Defineerivad lõpp-punkti POST /widgets päringule, mis lisab kollektsiooni uue widgeti. Kontrollivad, et päringul oleks kõik kohustuslikud parameetrid, ja defineerivad uue vidina massiivis.
app.listen(8080, () => {
console.log(`API up at: http://localhost:8080`)
}) // Kutsutakse välja meetod listen(), määratakse port 8080 ja prinditakse konsoolile aadress, millel on rakendus kättesaadav.- See kood loob Node.js ja Express.js abil lihtsa veebiserveri, mis pakub API-d vidinate kogu haldamiseks.
5. Käivita koodiredaktoris terminal ja seal järgnevad käsud:
npm init -y
npm i express cors
node .
Seletus:
- Käsku
npm init -ykasutatakse uue Node.js projekti lähtestamiseks ja vaikesätetega faili package.json loomiseks. - Käsk
npm i express corsinstallib express- ja cors-paketid teie Node.js-i projekti. - Käsk
node .kasutatakse rakenduse Node.js käitamiseks, kus . (punkt) näitab praegust kataloogi. Node.js otsib sel juhul projekti juurkaustast faili index.js ja käivitab selle.
Nüüd saame saata päringuid serverisse
6. Paigalda xh (kiire tööriist HTTP päringute saatmiseks), mille saad Githubist

7. Tee terminalis xh’ga GET päring vastu API-t:
./xh.exe
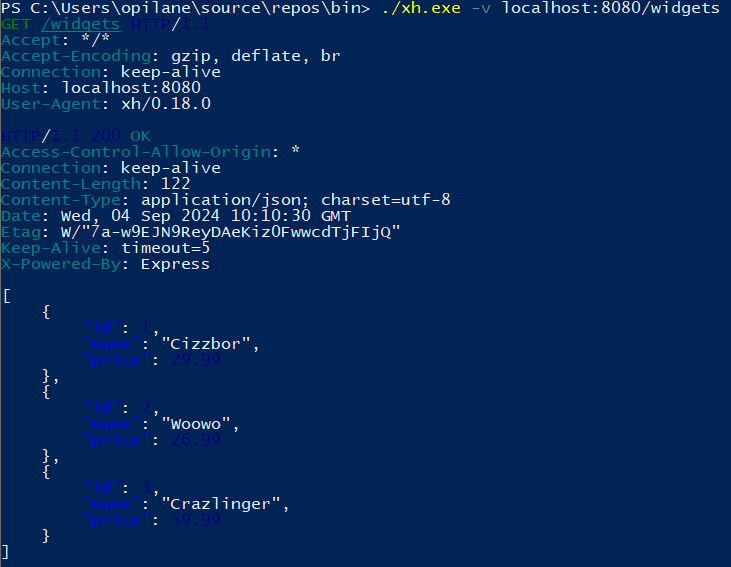
./xh.exe -v localhost:8080/widgets
Seletus:
-vtähendab, et näita ka kliendi poolt serverisse saadetavat päringut. Vaikimisixhkuvab ainult päringu vastuse osa.localhost:8080/widgetson API lõpp-punkt, kuhu HTTP päring tehakse- Siin on HTTP päringu anatoomia lahtiseletus:
8. Tee terminalis xh’ga GET päring vastu API-t, mis tagastab kõik vidinad:
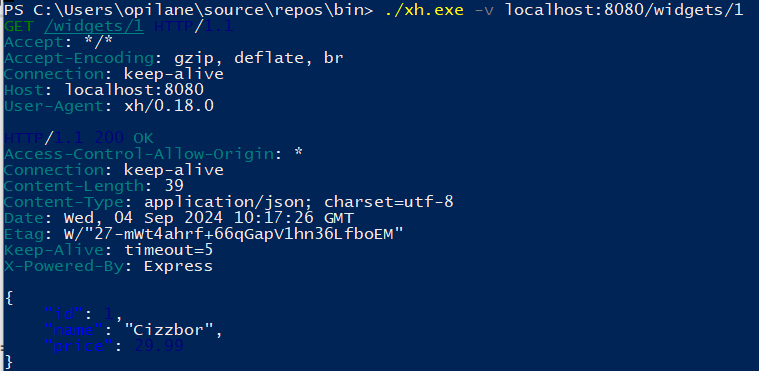
./xh.exe -v localhost:8080/widgets/1
Seletus:
localhost:8080/widgets/1on API lõpp-punkt, kuhu HTTP päring tehakseGETpäringut kasutatakse API-lt andmete saamiseks
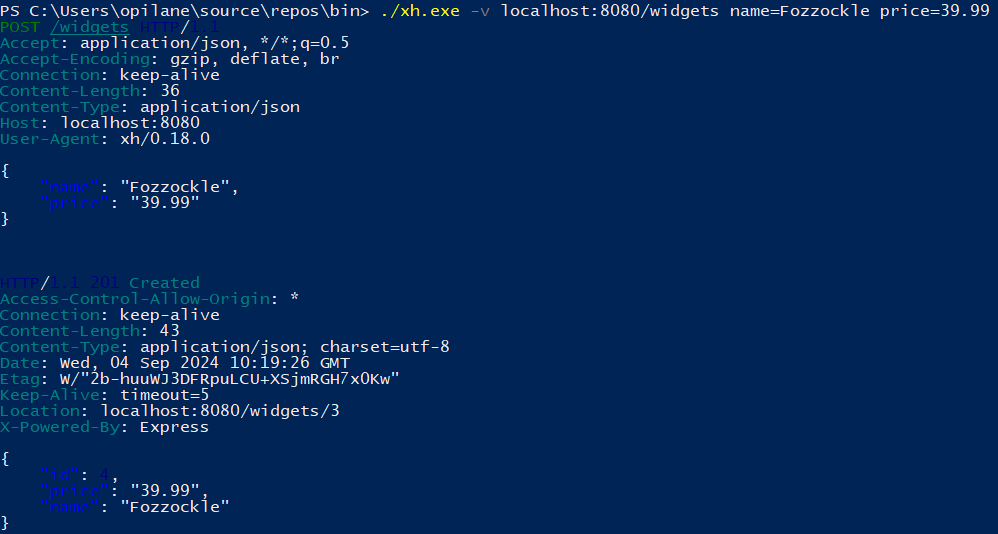
9. Tee terminalis xh’ga POST päring vastu API-t, mis lisab uue vidina:
./xh.exe -v localhost:8080/widgets name=Fozzockle price=39.99
Seletus:
localhost:8080/widgetson API lõpp-punkt, kuhu HTTP päring tehaksename=...japrice=...on kohustuslikud parameetrid uue objekti lisamiseks andmekollektsiooniwidgetsidgenereeritakse ja lisatakse widgetile serveri poolt
Kokkuvõteks
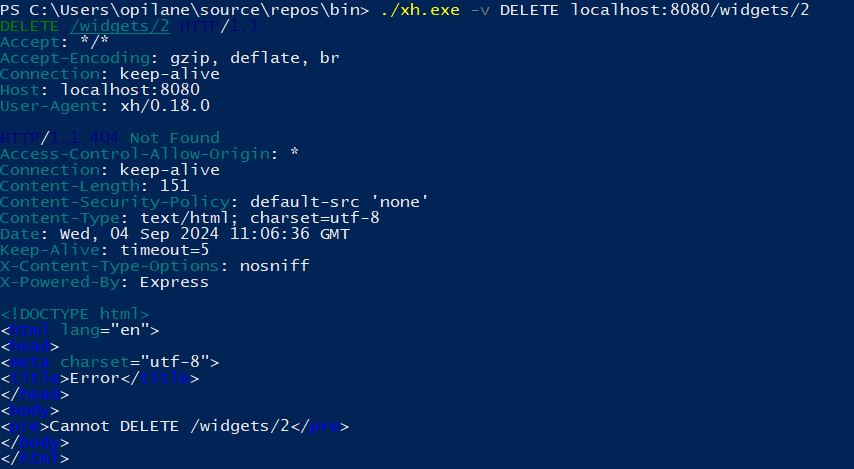
Tahtsime täita ülesande number 1 ja jagada oma kogemusi selle täitmisel. Täitmise ajal tekkis probleem. Viimase 10 sammu sooritamisel hakkas ilmuma viga, et tüütut vidinat pole võimalik kustutada, koodi kasutati nii nagu ülesandes kirjas ja tee õigsuses pole kahtlust, kuna eelmised sammud olid edukas. Allpool on ebaõnnestunud täitmise tulemus:

Harjutus 2 Loo Codesandbox-is HTML leht, jsoni failidest, mis kuvab auto andmeid
JSON (JavaScript Object Notation) on lihtne andmevahetuse formaat, mida kasutatakse andmete esitlemiseks ja edastamiseks, eriti veebirakendustes. JSON on tekstipõhine ja inimloetav, mis muudab selle sobivaks erinevate süsteemide ja rakenduste vaheliseks suhtlemiseks.
Objekt myJson on JSON-struktuur, mis sisaldab teavet kahe auto kohta:

Harjutus 3 Session Storage’isse salvestatakse andmed ainult konkreetse seansi jaoks. See, kus tegid sessionStorage.setItem() jne käske on üks seanss, ning teine vahekaart, mille 6.punkti juures avasid, oli teine seanss.
SessionStorage on samuti osa Web Storage API-st ja pakub sarnast funktsionaalsust kui LocalStorage, kuid andmete säilitamise kestus ja ulatus on erinevad.
Peamised omadused:
- Seansi kestvus: SessionStorage salvestab andmeid ainult kuni brauseriakna või vahekaartide seansi lõpuni. Kui brauseri aken või vahekaart suletakse, kaovad SessionStorage’is salvestatud andmed. Erinevalt LocalStorage’ist ei säilitata andmeid püsivalt.
- Andmete ulatus: SessionStorage andmed on saadaval ainult sama brauseriakna või vahekaardi piires. Kui kasutaja avab sama veebilehe uues vahekaardis või aknas, ei ole SessionStorage’i andmed saadaval.
Tee uus käsk sessionStorage.setItem('color','enda lemmikvärv'). Selle käsuga lisati Session Storage’isse uued andmed.
Kirjuta uus käsk sessionStorage.getItem('color') ning näed, et väljastatakse sessionStorage’ist sinu lemmikvärv.

Et näha, mis on Session Storage’isse salvestatud, mine Application>Session Storage>vastav domeen


Seletus:
- Session Storage’isse salvestatakse andmed ainult konkreetse seansi jaoks. See, kus tegid
sessionStorage.setItem()jne käske on üks seanss, ning teine vahekaart, mille 6.punkti juures avasid, oli teine seanss.
Harjutus 4 Local Storage’is säilitatakse andmed kõigis sessioonides antud konkreetses domeenis.
LocalStorage on veebibrauseri tehnoloogia, mis võimaldab andmete säilitamist kasutaja seadmes. See on osa Web Storage API-st ja pakub lihtsat viisi väikeste andmete kogumite, näiteks kasutaja eelistuste või seanssi andmete, salvestamiseks.
LocalStorage säilitab andmeid pidevalt, isegi kui brauseri aken on suletud, erinevalt SessionStorage’ist, mis salvestab andmeid ainult kuni brauseriakna sulgemiseni. Andmed LocalStorage’is on saadaval kõigile sama domeeni all olevatele lehtedele, kuid need ei ole jagatud teiste domeenidega.
Tee uus käsk localStorage.setItem('car','enda lemmikauto'). Selle käsuga lisati Local Storage’isse uued andmed.

Seletus:
- Local Storage’is säilitatakse andmed kõigis sessioonides antud konkreetses domeenis.
Harjutus 5 Küpsised saada xh käsurearakendusega Twitteri veebiserverile päring ning vaata, millised küpsised Twitteri veebiserver tagasi annab.
Arvuti küpsised on väikesed tekstifailid, mida veebilehed salvestavad teie arvutisse või seadmesse, et mäletada teie eelistusi, seansiandmeid või muid teavet. Need failid aitavad näiteks säilitada teavet, kui olete sisse logitud, jälgida teie veebikäitumist ja pakkuda kohandatud sisu.
Käivitan twitter küpsis
